react-textfieldというReact Componentを作ってみた
1ヶ月ぐらい前の話なんだけど、
フロントエンドエンジニアとして、Reactを触るようになってからある程度ナレッジがたまったので、
react-textfield というReact Componentのnpm packageを作ってみた。
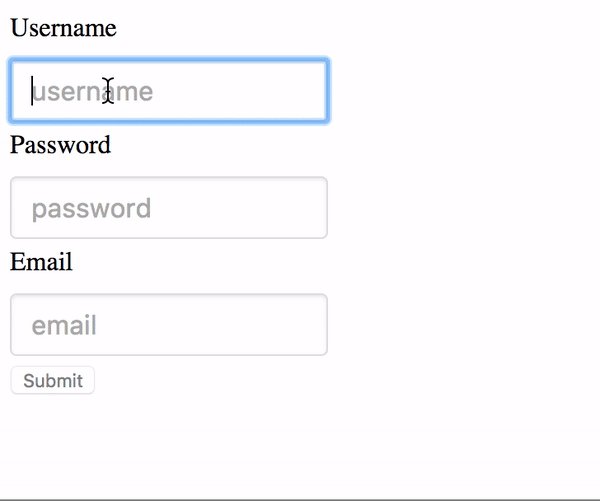
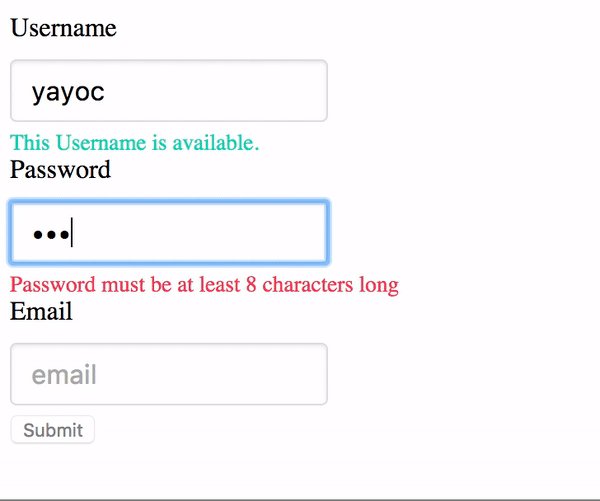
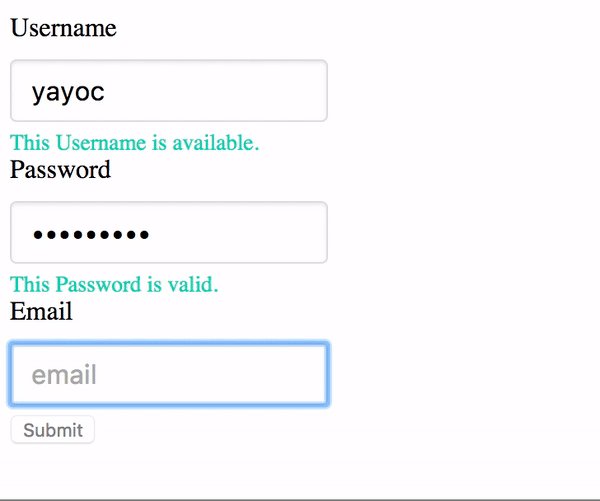
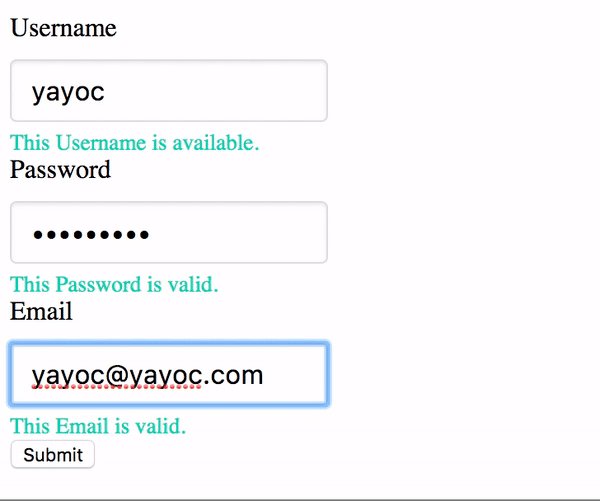
Elegant text fieldとか書いているけど、やっていることは単純で、validatorを内包したtextfieldである。
一応、ちょっとしたvalidator群もAPIとして用意しているのだけど、足りない場合はPRを送っていただけると嬉しい。
実際の利用サンプルなどはこちらにあげている
ユーザのサインアップフォームとかログインフォームなどで設置して、簡単にsuccess/errorメッセージを表示できるようになっている。

今回のコンポーネント作成にあたり、storybookを使ってのデモページ作成を行ってみた。
UIの実装をインタラクティブにできる + state確認, デモページのフォーマットが整えられるので、便利だなという印象。
開発環境のセットアップに関しては、Airbnbが出しているreact-datesを大いに参考にさせていだいた。
まとめ
storybookは手軽に使えて、デモページの作成には最適- textfieldの単一コンポーネントを作ったが、Form単位で書き出したライブラリでないとなかなか使いにくいかもなので、時間があれば、作ってみたい
- フォーム周り、サイトのセンスが現れるので、丁寧に作り込んでいきたい
参考