UITableViewCellをカスタムカラーでハイライトする方法と注意点
UITableViewCellのselectionStyleを使うとSDKで用意されている下記のカラーに変更することが可能です。
public enum UITableViewCellSelectionStyle : Int {
case None
case Blue
case Gray
@available(iOS 7.0, *)
case Default
}ただし、上記方法だと用意されたカラー以外の指定はできないので、上記以外のカラーを利用したい場合には
selectedBackgroundViewを利用すると便利です。
UITableViewDataSource ProtocolのcellForRowAtIndexPath内等でcellに対して
selectedBackgroundViewを設定します。
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("SampleTableViewCell", forIndexPath: indexPath) as? SampleTableViewCell
let selectedBackgroundView: UIView = UIView()
selectedBackgroundView.backgroundColor = UIColor.redColor()
cell?.selectedBackgroundView = selectedBackgroundView
return cell!
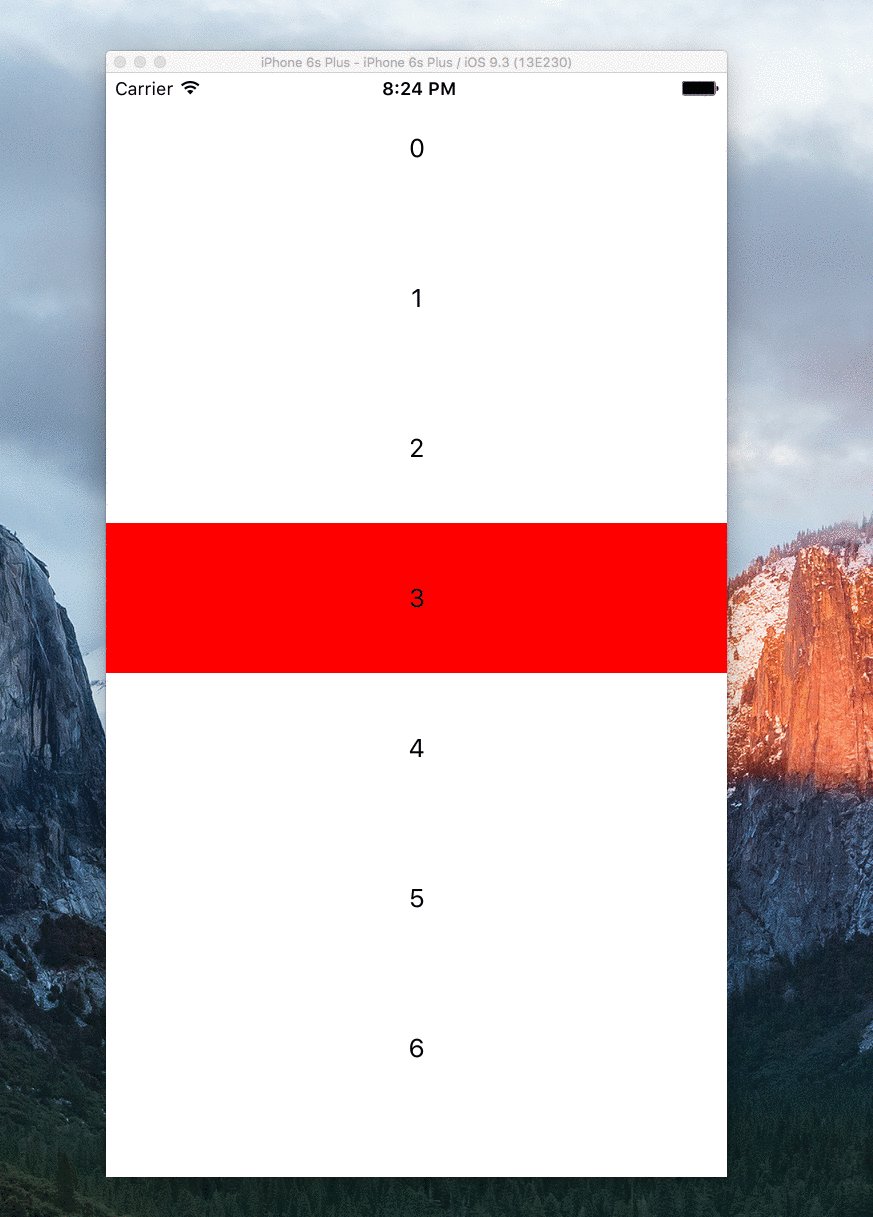
}こうすることで、ハイライト時の背景色を指定することが出来ます。
 {:width=“300px”}
{:width=“300px”}
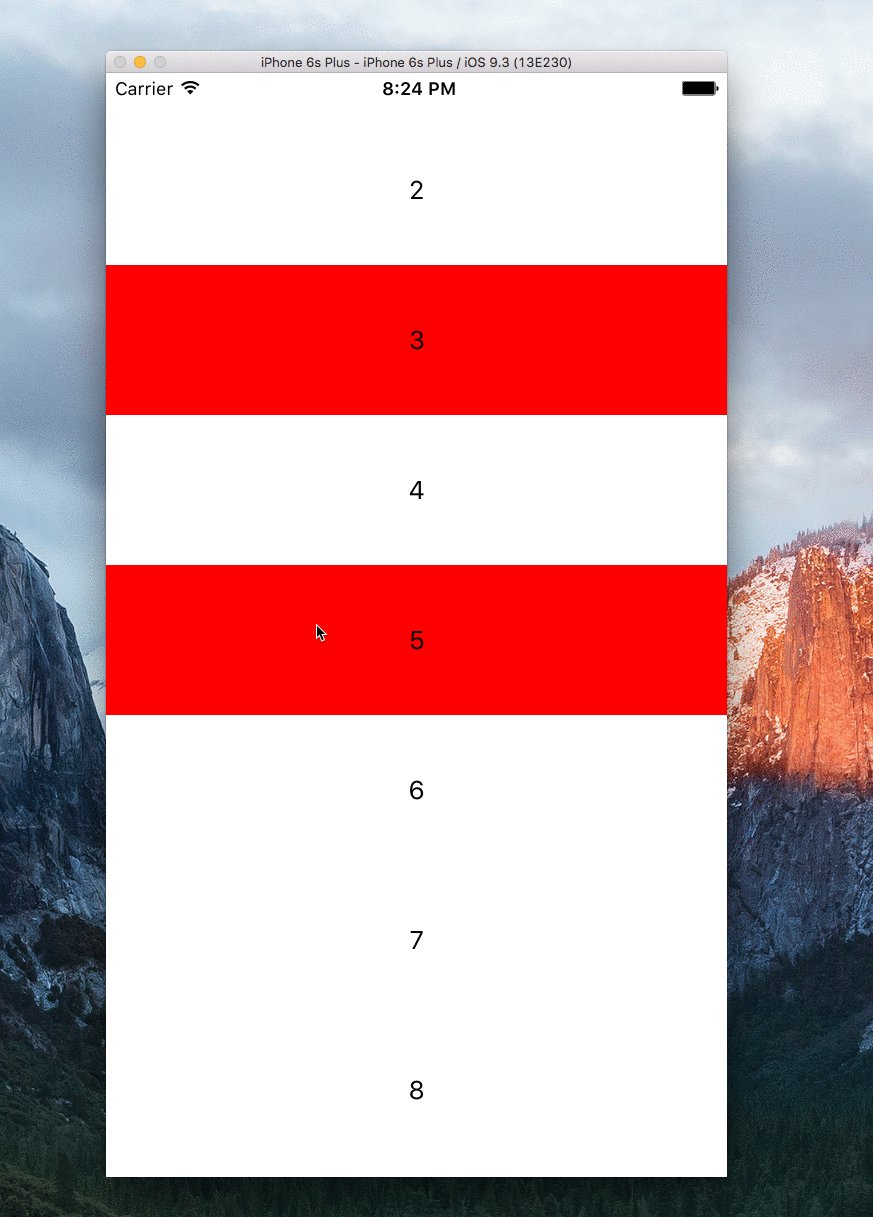
しかしながら、UITableViewCellはハイライト・選択時にsubviewsの背景色をclear colorにしてしまうので、 この実装方法だけだと、UITableViewCellにサブビューがある場合、サブビューの背景色も置き換わってしまいます。
 {:width=“400px”}
{:width=“400px”}
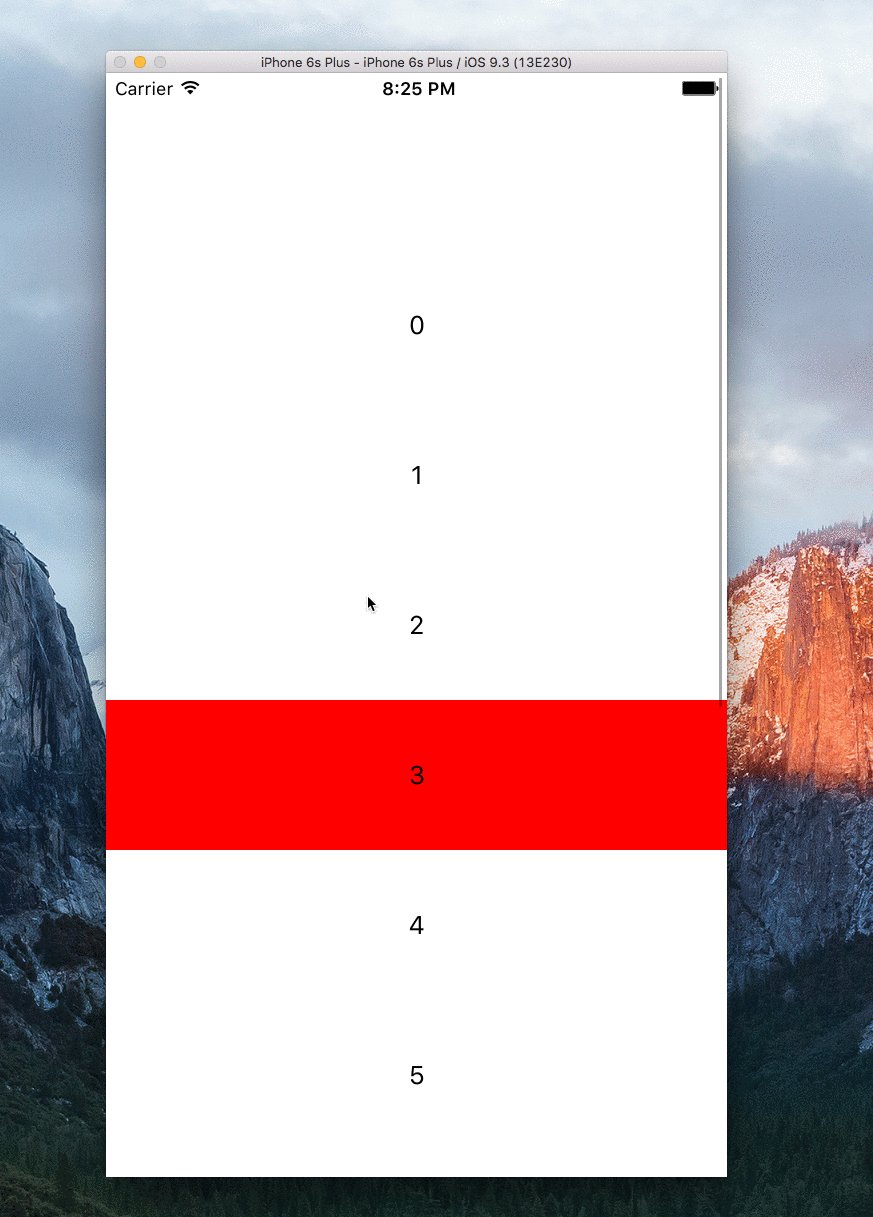
例えば、上記のようなsubviewを置いた状態で挙動を確認するとサブビューの背景色がclear colorになってしまうので、背景がすべて赤色になったように見えます。
 {:width=“300px”}
{:width=“300px”}
これを避けるために、UITableViewCellのsetHighlightedメソッドをオーバライドして下記のように実装します
override func setHighlighted(highlighted: Bool, animated: Bool) {
super.setHighlighted(highlighted, animated: animated)
self.subView.backgroundColor = UIColor.lightGrayColor()
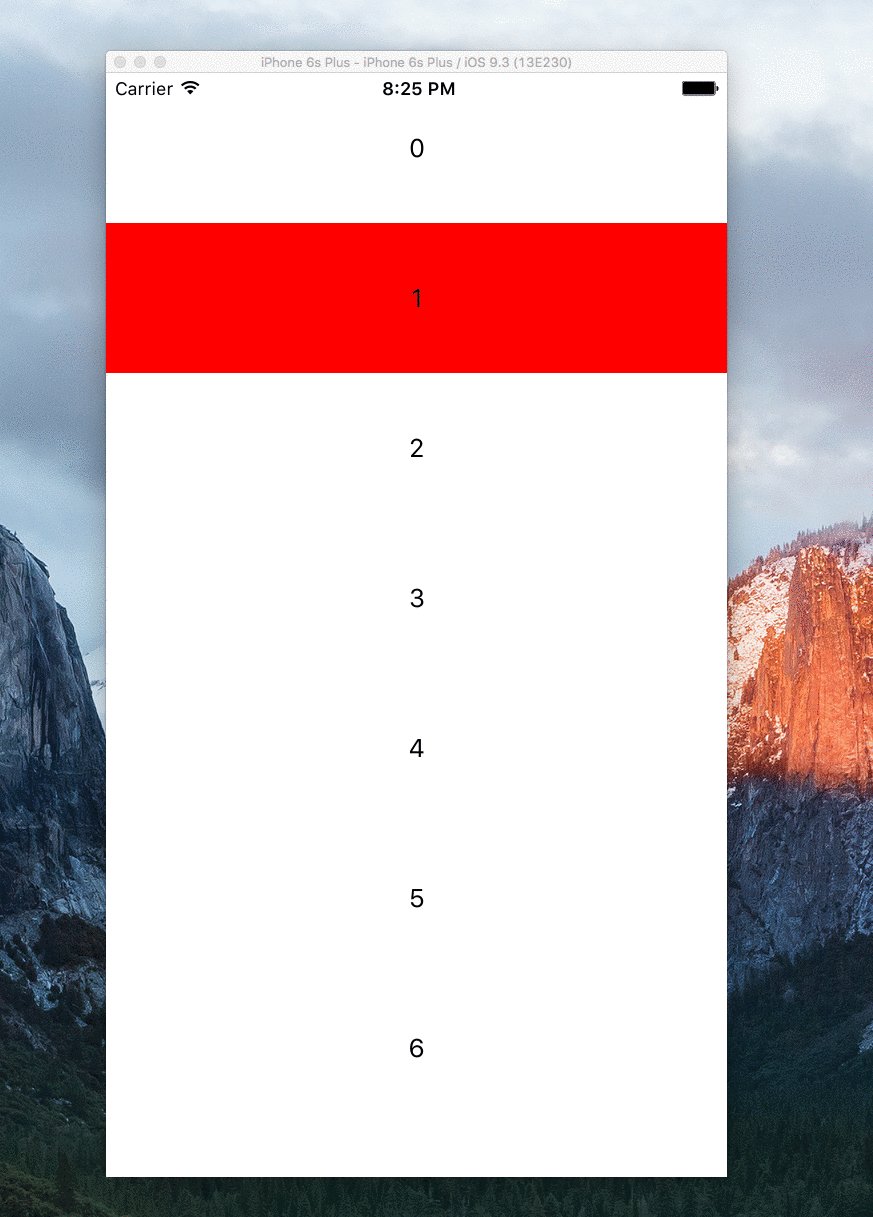
} {:width=“300px”}
{:width=“300px”}
subviewの背景色が書き換わらないようになりました。